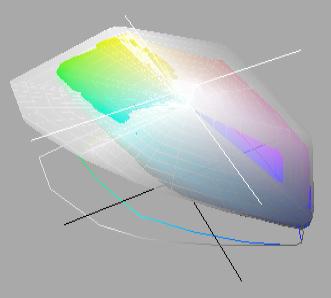
Ya hemos dicho que la diferencia entre los dos espacios de color independientes de dispositivo, sRGB y Adobe RGB, es que uno es más amplio que el otro. Adobe RGB abarca una gama más amplia de colores, aunque no tiene más colores que sRGB. Entonces, ¿con cuál hay que quedarse? Depende de para qué lo vayamos a usar, y en qué contexto.
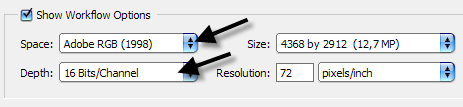
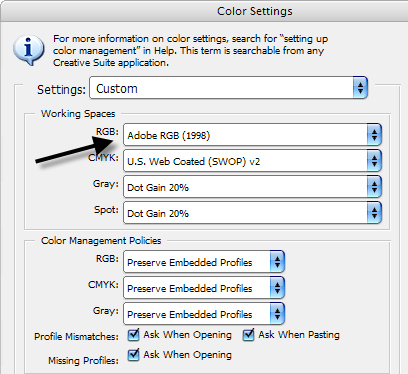
Supongamos que tengo una cámara réflex y guardo mis imágenes en formato JPG con el espacio de color Adobe RGB. Voy a Photoshop (en el que he configurado Adobe RGB como espacio de trabajo) y abro una imagen. La edito y la dejo a mi gusto aprovechando la amplitud de la gama de Adobe RGB. Soy feliz. Bien. Voy a publicarla en mi fotolog, y para ello uso el comando Archivo –> Guardar para Web. ¡Horror! Resulta que ese verde tan fantástico y saturado de las hojas de los árboles ha quedado apagado y feo. Cuando quiero guardar para Web desde Photoshop, parece que los colores de las imágenes cambian. ¿Por qué?
Porque resulta que Photoshop es un programa muy listo, consciente del color (color aware), mientras que Windows, y por extensión los navegadores, son muy tontos y no son conscientes del color. Dicho de otro modo: Photoshop es capaz de interpretar los valores de color de cada foto según su perfil de color incrustado -esa «chuleta» de la que hablé anteriormente. Photoshop abre una imagen, mira su perfil de color y dice: «bien, esta imagen está en el espacio de color Adobe RGB», y nos muestra los colores que realmente tiene. Sin embargo, un navegador (no importa si es Explorer, Firefox u Opera) no tiene esa capacidad.
Ergo mi fantástica imagen en Adobe RGB no será interpretada por el navegador de ninguna forma: se mostrará en el espacio de color propio del monitor. Dado que la misma combinación numérica de rojo, verde y azul equivale a dos tonos de color distintos en Adobe RGB y en el espacio de color del monitor, los colores que vemos en pantalla no serán los mismos. La consecuencia es que si guardamos una imagen Adobe RGB tal cual, y la publicamos en Internet, quedará con unos colores apagados -cuando en realidad sus colores son mucho más vivos. Los valores numéricos subyacentes de la imagen son los correctos para Adobe RGB, pero el intérprete (el navegador) que la muestra no sabe hablar ese idioma.
La única excepción a esta regla es Safari para Mac, un navegador color-aware que interpreta correctamente los perfiles incrustados en las imágenes. Existe una versión beta de Safari para Windows que también gestiona correctamente perfiles ICC.
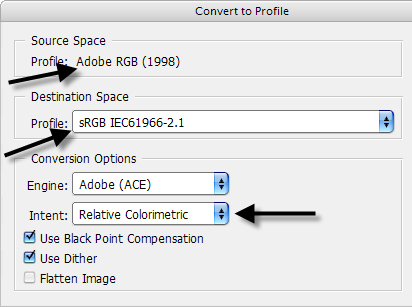
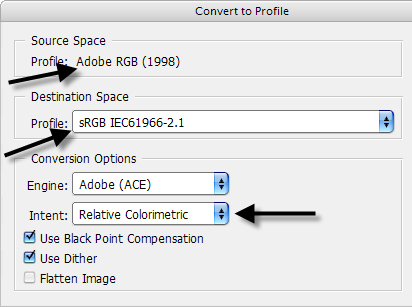
Solución: muy sencillo. Antes de guardar la imagen para Web, hay un último paso necesario. Debemos convertir el perfil de la imagen a sRGB. Desde Photoshop CS2, vamos a Editar –> Convertir a perfil y seleccionamos como perfil de destino sRGB. Como rendering intent suele utilizarse el relativo colorimétrico.

En realidad, lo que hace esta opción es cambiar los datos de la imagen a fin de que tenga el aspecto más similar posible en el espacio de destino al que tenía en el espacio de color de origen.
sRGB es realmente una especie de mínimo-mínimo común denominador, que permite que -más o menos- nuestras imágenes se vean igual en cualquier navegador y en cualquier monitor, aunque no estemos dentro de un software «consciente del color». ¿Por qué? Porque (atención, esta es buena) resulta que los espacios de color de los monitores suelen ser muy similares al espacio de color sRGB. sRGB abarca grosso modo la misma gama de colores que pueden representar la mayoría de monitores, por lo que compartir imágenes en la Web en sRGB viene a ser una apuesta segura.
Entonces, para publicar imágenes en Internet no parece tener mucho sentido usar Adobe RGB, ya que de todos modos, al final del proceso, tendremos que convertir los datos a sRGB. A priori, pues, puede parecer mucho más cómodo trabajar siempre en sRGB, desde la propia cámara, pasando por Photoshop y hasta el navegador.
Sin embargo, esta afirmación tampoco es del todo cierta. Sabemos que Adobe RGB es un espacio más amplio (aunque no tenga más colores), por lo que si guardamos las imágenes de la cámara en Adobe RGB siempre partiremos de un «negativo» con más gama de colores posibles. El sensor de la cámara puede captar una gama amplísima de colores, y no parece muy lógico pedirle que tire la mitad de información a la basura. Siempre estamos a tiempo de reducir esa gama en el último momento para publicar la foto en Internet, mientras que no es posible realizar la conversión a la inversa. Si la imagen de partida es sRGB, nunca podrá abarcar esos colores de más que ofrece Adobe RGB, aunque convirtamos su perfil a posteriori, porque esa información no existe en el archivo de partida. Como dice un dicho catalán: «d’on no n’hi ha, no en raja«. Es decir, si partimos de una imagen sRGB, nos estamos limitando desde el principio… ¿pero para qué nos servirá Adobe RGB si en Internet nunca podremos usarlo?
Recordemos que se pueden hacer otras cosas con las fotos además de publicarlas en Internet. ¿O es que ya nadie piensa en las copias? Podemos imprimir nuestras fotos en nuestra impresora casera. Y la buena noticia es que la mayoría de impresoras de inyección de tinta SÍ pueden representar una gama de colores más amplia que sRGB. En ese caso, si partimos de una imagen en Adobe RGB, en la copia impresa podremos reproducir una gama de colores más intensos, más vivos y más saturados de los que nunca veremos en pantalla. Conclusión: si quieres imprimir tus fotos con una impresora doméstica, es más recomendable utilizar Adobe RGB. [La gestión de color para la impresión es otro tema aparte, del que también puedo hablar si alguien está interesado].
Ahora bien, hay un pero: a raíz del boom de la fotografía digital, la mayoría de laboratorios fotográficos trabajan única y exclusivamente con imágenes sRGB. Si vas a llevar tus fotos al Corte Inglés, a Fotoprix o al Carrefour… mejor usa sRGB. La excepción son las grandes imprentas offset u otros sistemas de reproducción, que sí trabajan con Adobe RGB -o CMYK.
Conclusión resumida:
- Si no quieres complicarte la vida, ni comprar un sistema de calibración de tu monitor, y sólo pretendes usar tus fotos en Internet (o imprimirlas en laboratorios), utiliza sRGB. Es un mínimo-mínimo común denominador que te asegura que lo que veas en tu monitor, lo que vean los demás en sus respectivos monitores, y lo que te devuelvan impreso en el laboratorio tendrá -más o menos- el mismo aspecto.
- Si quieres tener un mayor control lo que ves en todo momento, si ya te has animado a calibrar tu monitor, y además de publicar tus fotos en Internet quieres imprimirlas -ya sea en laboratorios o en casa-, utiliza Adobe RGB. Con Adobe RGB partirás siempre de una gama de colores más amplia, y no te perderás nada. Siempre estás a tiempo de convertir el perfil de la imagen a sRGB en función del uso que quieras darle.
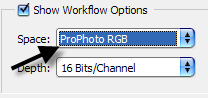
Para todas estas explicaciones parto de la premisa de que estarás trabajando con archivos JPG directamente sacados de la cámara; es decir, estarás manejando archivos de 8 bits, con un máximo de 16.7 millones de colores. Pero el uso de Adobe RGB como espacio de trabajo presenta otra ventaja cuando lo combinamos con un gran invento: el formato RAW. Aunque el espacio de color Adobe RGB no nos ofrezca más colores que sRGB, el formato RAW sí que nos ofrece más colores: tendremos 16 bits en lugar de 8 bits de información, por lo que se rellenarán esos «saltos» de un color a otro en ese espacio más amplio de Adobe RGB. Pero de eso me ocuparé en el próximo capítulo…




 Y al mismo tiempo, leo (con casi un año de retraso) acerca de las películas Rollei Creative Edition. Una iniciativa que me ha parecido, cuanto menos, curiosa teniendo en cuenta que los grandes nombres del mundo de las películas analógicas van cerrando lentamente el grifo de su producción. La gama Creative Edition de Rollei comprende cuatro películas: Nightbird, Blackbird, Redbird y Crossbird. Están pensadas para obtener resultados muy concretos y fuera de lo común. Así, Redbird ofrece tonos eminentemente rojizos con grandes variaciones de tonalidad según la velocidad de exposición. Por su parte, Crossbird ha sido creada específicamente para el proceso cruzado, con especial hincapié en la saturación de los tonos verdes.
Y al mismo tiempo, leo (con casi un año de retraso) acerca de las películas Rollei Creative Edition. Una iniciativa que me ha parecido, cuanto menos, curiosa teniendo en cuenta que los grandes nombres del mundo de las películas analógicas van cerrando lentamente el grifo de su producción. La gama Creative Edition de Rollei comprende cuatro películas: Nightbird, Blackbird, Redbird y Crossbird. Están pensadas para obtener resultados muy concretos y fuera de lo común. Así, Redbird ofrece tonos eminentemente rojizos con grandes variaciones de tonalidad según la velocidad de exposición. Por su parte, Crossbird ha sido creada específicamente para el proceso cruzado, con especial hincapié en la saturación de los tonos verdes.