El otro día hablé de la importancia de perfilar el monitor para controlar el aspecto de las imágenes, y hoy pretendo ahondar en la definición de perfil de color, espacio de color y modelo de color.
Veámoslos de mayor a menor: todos nuestros aparatejos electrónicos (el escáner, el ordenador, la cámara…) se basan en el conocido sistema de combinar valores de rojo, verde y azul (red, green y blue, de ahí RGB) para crear todo el espectro de colores posibles. Es decir, todos hablan un mismo idioma: se basan en el modelo de color RGB. Ahora bien, cada uno tiene su propio espacio de color. Un espacio de color es una instancia del modelo de color que define los colores concretos que obtendremos por cada combinación numérica de rojo, verde y azul; asigna a cada color concreto un valor concreto, por ejemplo: R:255 G:255 B:0 es amarillo. Un perfil de color viene a ser como una «chuleta» que el ordenador utiliza para interpretar cada espacio de color (obviaré la forma en que lo hace porque ni yo acabo de entenderlo).
Lo interesante de los espacios de color es que cada dispositivo tiene el suyo propio. Así, cada monitor tiene un espacio de color único, lo mismo que cada escáner o cada impresora. Perfilar el monitor, pues, no es otra cosa que crear una chuleta que le dice al ordenador lo que necesita saber sobre el espacio de color del monitor en cuestión. Todos los perfiles se crean conforme a una especificación del International Color Consortium o ICC -de ahí que se les conozca como perfiles ICC. Sin embargo, existen otros espacios de color que son independientes del dispositivo, y probablemente los dos más conocidos son Adobe RGB y sRGB. Estos espacios independientes de dispositivo se utilizan a modo de mínimo común denominador para que todos podamos ver lo mismo. Me explico: dado que mi monitor y tu monitor tienen espacios de color diferentes, veríamos la misma imagen de forma distinta. Sin embargo, si la imagen tiene asociado un perfil de color basado en un espacio de color «universal» (como sRGB o RGB), aunque ambos veamos la misma imagen a través de dispositivos distintos, los valores del color se interpretarán igual.
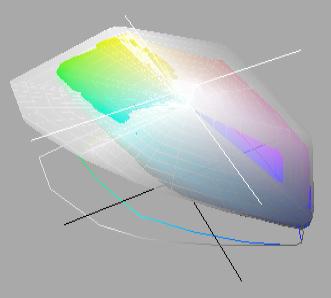
Cualquier archivo JPG que utilice como espacio de color Adobe RGB o sRGB se basa en el modo de 8 bits, por el que cada tono de color se define mediante un valor comprendido entre 0 y 255 para el rojo, otro para el verde, y otro para el azul. Al multiplicarlos por cada canal (256 x 256 x 256) se obtienen 16.7 millones de colores posibles. Dicho de otro modo: tanto Adobe RGB como sRGB permiten representar 16.7 millones de colores; ni uno más, ni uno menos. Los valores numéricos que utilizan para representar los colores son exactamente los mismos. Y bien, ¿qué diferencia hay entre ambos? Pues que uno es más amplio que el otro: RGB es más amplio que sRGB. Es un concepto que a primera vista me costó comprender, pero creo que no hay otra forma de decirlo. Y para muestra, un botón:

La «masa» de color más pequeña es el espacio de color sRGB, mientras que la masa gris que la envuelve es el espacio de color Adobe RGB 98.
Sin embargo, y esto es importante, hay que recordar que aunque Adobe RGB es más amplio, no tiene más colores que sRGB. Ambos espacios pueden representar 16.7 millones de colores, sólo que Adobe RGB puede representar una gama más amplia de verdes, azules o rojos. Ergo el espacio entre cada tono de color es mayor en RGB que sRGB, por lo que hay «saltos» más grandes de un tono a otro. Supongamos que sRGB pueda representar 6 tonos diferentes de naranja. Adobe RGB sólo podrá representar 3 tonos de naranja, pero a cambio llegará a 3 tonos de rojo que no existen en sRGB. Si volvemos a la explicación numérica, quizás resulte más sencillo de entender: la misma combinación numérica equivaldrá a un color diferente en RGB o sRGB.
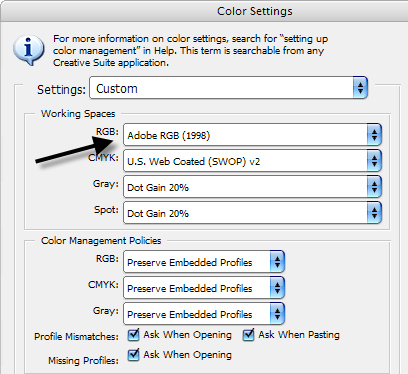
Por ese motivo, porque RGB abarca una gama más amplia de colores (y en consecuencia ofrece un mayor margen de maniobra a la hora de editar las imágenes), se suele recomendar utilizar Adobe RGB como espacio de trabajo en Photoshop. Para hacerlo, deberemos acceder a Edit –> Color Settings:

Pero atención, de nada nos sirve usar Adobe RGB como espacio de trabajo en Photoshop si las imágenes que saca nuestra cámara no usan el mismo espacio de color. Todos aquellos que usamos una réflex digital tenemos la posibilidad de determinar en la propia cámara el espacio de color que queremos asignar a las imágenes que disparamos. La mayoría de modelos ofrecen una opción de menú para especificar el espacio de color, aunque únicamente afecta a las imágenes en formato JPG.
Esto es importante, ya que al disparar en RAW no es relevante la selección del espacio de color en la cámara. Dado que RAW es el formato «crudo» de la cámara, podemos asignar libremente el espacio de color al abrir el archivo en el programa conversor de RAW. Volveré sobre esto en un futuro capítulo…
Recapitulemos los aspectos prácticos:
- Cada imagen que sale de la cámara lleva incrustado un perfil de color, que puede ser sRGB o Adobe RGB. En las compactas digitales suele ser siempre sRGB, sin posibilidad de cambiarlo. En las réflex, podemos elegir.
- Si guardamos nuestras fotos de la cámara como Adobe RGB, el espacio de trabajo (working space) más adecuado para Photoshop es Adobe RGB. Si sólo manejamos imágenes sRGB, podemos usar sRGB como espacio de trabajo.
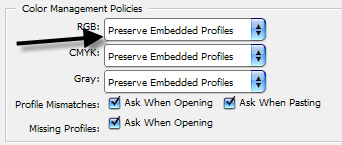
- Si utilizamos diferentes cámaras o diferentes fuentes de entrada de imágenes (escáner), para asegurarnos de respetar los perfiles incrustados de cada imagen, en la sección Color Management Policies, elegiremos Preserve Embedded Profiles. De este modo se respetará el espacio de color de cada imagen independientemente del espacio de trabajo elegido.

La consecuencia negativa de la amplitud del espacio Adobe RGB (siempre que nos mantengamos en el terreno de los archivos JPG de 8 bits) es que, si aplicamos cambios fuertes a una imagen Adobe RGB al editarla, es posible que aparezcan problemas de bandas o posterización (porque Adobe RGB no puede representar tantos tonos intermedios como sRGB). Por su parte, dado que el espacio sRGB está más comprimido, ofrece una mayor gama de matices dentro de su limitación. Entonces, ¿cuál es mejor? ¿sRGB o Adobe RGB? ¿Qué consecuencias tiene el uso de uno u otro para publicar imágenes en Internet o para imprimir copias? La respuesta, en una próxima entrega.


Magnific Post, Clea. tota una lliçó.
Gràcies, espero no haver embolicat massa la troca… el proper capítol (crec) hauria de ser més fàcil d’entendre 🙂
muy bueno, pero… donde veo la proxima entrega?